Vue.js初学
Vue.js初学
a.简介-introduction
Vue.js 是用于构建交互式的 Web 界面的库。它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。
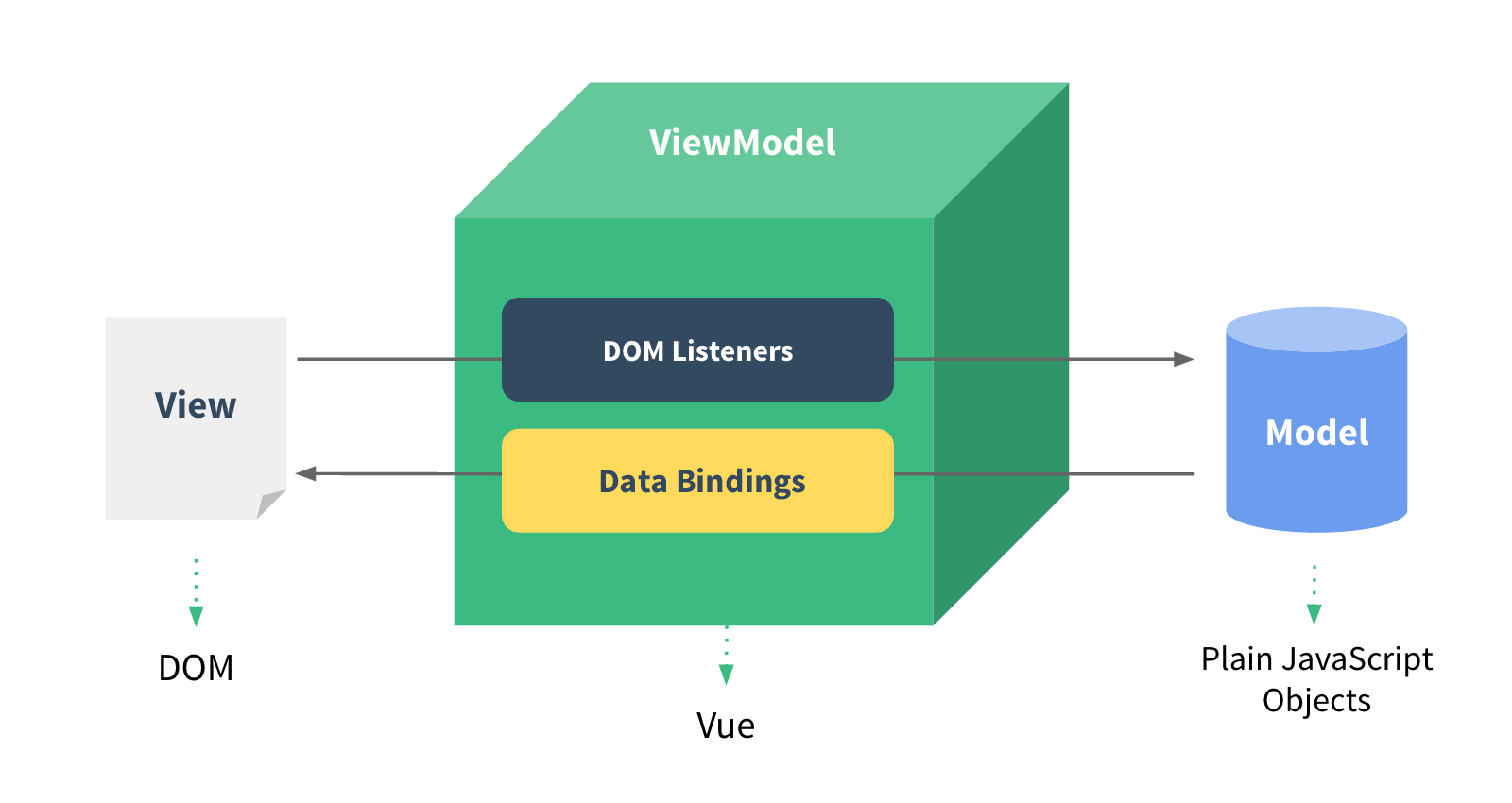
从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并通过双向数据绑定连接视图和模型。
实际的 DOM 操作和输出格式被抽象出来成指令和过滤器。
相比其它的 MVVM 框架,Vue.js 更容易上手。
b.安装-install
去Vue官方网站https://vuejs.org.cn/ 直接下载vue.js,用<script>标签引入,
也可通过NPM和Bower安装,详见http://cn.vuejs.org/guide/installation.html

起步-start
Hello world
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建第一个 Vue 应用</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
new Vue({
el: '#app',
data: {
message:'Hello World!'
}
});
</script>
</body>
</html>
数据绑定语法-binding
a.双向数据绑定-two-way

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>
{{ message }}
</p>
<input type="text" v-model="message">
</div>
<script>
new Vue({
el: "#app",
data: {
message: "hello vue.js"
}
})
</script>
</body>
</html>
b.取消双向数据绑定-cancle
以上实例中 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:
1
{{* message }}
c.绑定Js表达式
1
2
3
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
计算属性-calculation
a.computed
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="example">
a = {{ a }} ,b = {{ b }}
</div>
<script>
var vm = new Vue({
el: "#example",
data: {
a: 1
},
computed: {
b: function() {
return this.a + 1
}
}
})
</script>
</body>
</html>
b.计算属性VS .watch
html
<div id="demo"></div>
js
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
})
vm.$watch('firstName', function (val) {
this.fullName = val + ' ' + this.lastName
})
vm.$watch('lastName', function (val) {
this.fullName = this.firstName + ' ' + val
})
$watch 过于复杂,与下面computed方法是等价的
js
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
c.计算setter
// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function(newValue) {
var names = newValue.split(" ");
this.firstName = names[0];
this.lastName = names[names.length-1]
}
}
}
// ...
现在在调用 vm.fullName = ‘John Doe’ 时,setter 会被调用,vm.firstName 和 vm.lastName 也会有相应更新
Class与Style绑定
a.对象语法-syntax
html
<div class="static" v-bind:class="{ 'class-a': isA, 'class-b': isB }"></div>
js
data: {
isA: true,
isB: false
}
渲染为:
<div class="static class-a"></div>
当 isA 和 isB 变化时,class 列表将相应地更新。例如,如果 isB 变为 true,class 列表将变为 “static class-a class-b” 你也可以直接绑定数据里的一个对象:
<div v-bind:class="classObject"></div>
js
data: {
classObject: {
'class-a': true,
'class-b': false
}
}
b.数组语法-array
html
<div v-bind:class="[classA, classB]">
js
data: {
classA: 'class-a',
classB: 'class-b'
}
渲染为:
<div class="class-a class-b"></div>
c.绑定内联样式-inline
html
<div v-bind:style="styleObject"></div>
js
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
d.自动添加前缀-prefix
当 v-bind:style 使用需要厂商前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀
条件渲染-if
a.v-if
在字符串模板中,如 Handlebars,我们得像这样写一个条件块: html
1
2
3
4
5
<!-- Handlebars 模板 -->
{{#if ok}}
<h1>Yes</h1>
{{/if}}
在 Vue.js,我们使用 v-if 指令实现同样的功能:
1
2
3
4
5
6
<div v-if="Math.random() > 0.5">
随机数大于 0.5
</div>
<div v-else>
随机数不大于 0.5
</div>
b.template v-if
因为 v-if 是一个指令,需要将它添加到一个元素上。但是如果我们想切换多个元素呢?此时我们可以把一个<template> 元素当做包装元素,并在上面使用 v-if,最终的渲染结果不会包含它。
1
2
3
4
5
<template v-if="ok">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
c.v-show
v-show作用与v-if类似,不同的是v-show的元素会始终渲染并保持在 DOM 中,且v-show不支持<template>标签。
<h1 v-show="ok">Hello!</h1>
列表渲染-list
a.列表输出
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表渲染</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ul>
</div>
<script>
new Vue({
el: "#app",
data: {
todos: [
{ text: "learn Js" },
{ text: "learn Vue.js" },
{ text: "learn Css" }
]
}
})
</script>
</body>
</html>
b.多维数组实例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<div id="app">
<ul id="example-2">
<li v-for="item in items">
{{ message }} - {{ $index }} - {{ item.text }}
</li>
</ul>
<script>
var example2 = new Vue({
el: '#example-2',
data: {
message: "你好,世界",
items: [
{ text: "learn Js" },
{ text: "learn Vue.js" },
{ text: "learn Css" }
]
}
})
</script>
对象v-for
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<ul id="repeat-object" class="demo">
<li v-for="value in object">
{{ $key }} : {{ value }}
</li>
</ul>
<script>
new Vue({
el: '#repeat-object',
data: {
object: {
FirstName: 'John',
LastName: 'Doe',
Age: 30
}
}
})
</script>
方法与事件处理器-processor
v-on
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>方法与事件处理器</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="greet">greet</button>
</div>
<script>
var vm = new Vue({
el:'#app',
data: {
name: 'vue.js'
},
methods: {
greet: function(event){
alert('Hello ' + this.name + '!');
alert(event.target.tagName)
}
}
});
//vm.greet();
</script>
</body>
</html>
内联语句处理器
html
1
2
3
4
<div id="example-2">
<button v-on:click="say('hi')">Say Hi</button>
<button v-on:click="say('what')">Say What</button>
</div>
js
new Vue({
el: '#example-2',
methods: {
say: function (msg) {
alert(msg)
}
}
})
表单控件绑定-form
text
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>
{{ message }}
</p>
<input type="text" v-model="message">
</div>
<script>
new Vue({
el: "#app",
data: {
message: "hello vue.js"
}
})
</script>
</body>
</html>
checkbox
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定-checkbox</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
</div>
<script>
new Vue({
el: "#app",
data: {
checked: false
}
})
</script>
</body>
</html>
多个勾选框,绑定到同一个数组
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定-checkbox</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames | json }}</span>
</div>
<script>
new Vue({
el: "#app",
data: {
checkedNames: [ ]
}
})
</script>
</body>
</html>
radio
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定-radio</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="radio" id="one" value="one" v-model="picked">
<label for="one">one</label>
<input type="radio" id="two" value="two" v-model="picked">
<label for="two">two</label>
<input type="radio" id="three" value="three" v-model="picked">
<label for="three">three</label>
<br>
<span>Checked names: {{ picked }}</span>
</div>
<script>
new Vue({
el: "#app"
})
</script>
</body>
</html>
select
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定-select</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<select name="" id="" v-model="selected">
<option selected>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: "#app"
})
</script>
</body>
</html>
select 多选
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定-select</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<select name="" id="" v-model="selected" multiple>
<option selected>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>selected: {{ selected | json }}</span>
</div>
<script>
new Vue({
el: "#app" ,
data: {
selected: [ ]
}
})
</script>
</body>
</html>
multiple 属性规定可同时选择多个选项
- 对于 windows:按住 Ctrl 按钮来选择多个选项
- 对于 Mac:按住 command 按钮来选择多个选项动态选项,用 v-for 渲染:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定-select</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: "#app" ,
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})
</script>
</body>
</html>
绑定value
1
2
3
4
5
6
7
8
9
10
<!-- 当选中时,`picked` 为字符串 "a" -->
<input type="radio" v-model="picked" value="a">
<!-- `toggle` 为 true 或 false -->
<input type="checkbox" v-model="toggle">
<!-- 当选中时,`selected` 为字符串 "abc" -->
<select v-model="selected">
<option value="abc">ABC</option>
</select>
checkbox
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b">
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
a: true,
b: false
}
})
</script>
</body>
</html>
js
// 当选中时
vm.toggle === vm.a
// 当没有选中时
vm.toggle === vm.b

