CSS 盒子模型
CSS 盒子模型(Box Model)
CSS中盒子模型的组成由内容区(content)、内边距(padding)、边框(border)、外边距(margin)组成。
盒子模型有两种
- W3C标准盒模型
- 低版本IE浏览器(IE5/6)盒模型
浏览器默认的盒模型是“W3C标准盒模型”
标准模型和IE模型的区别
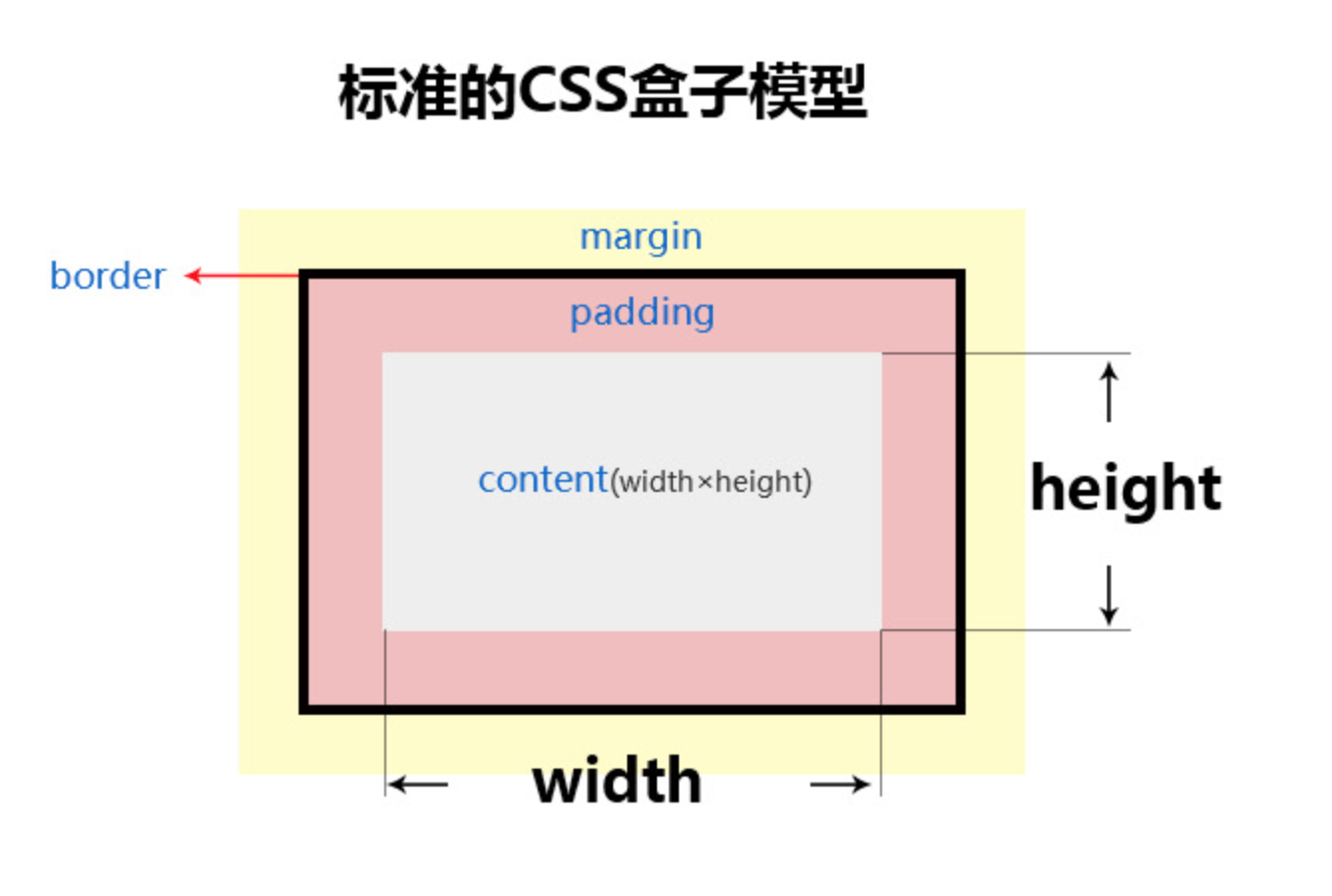
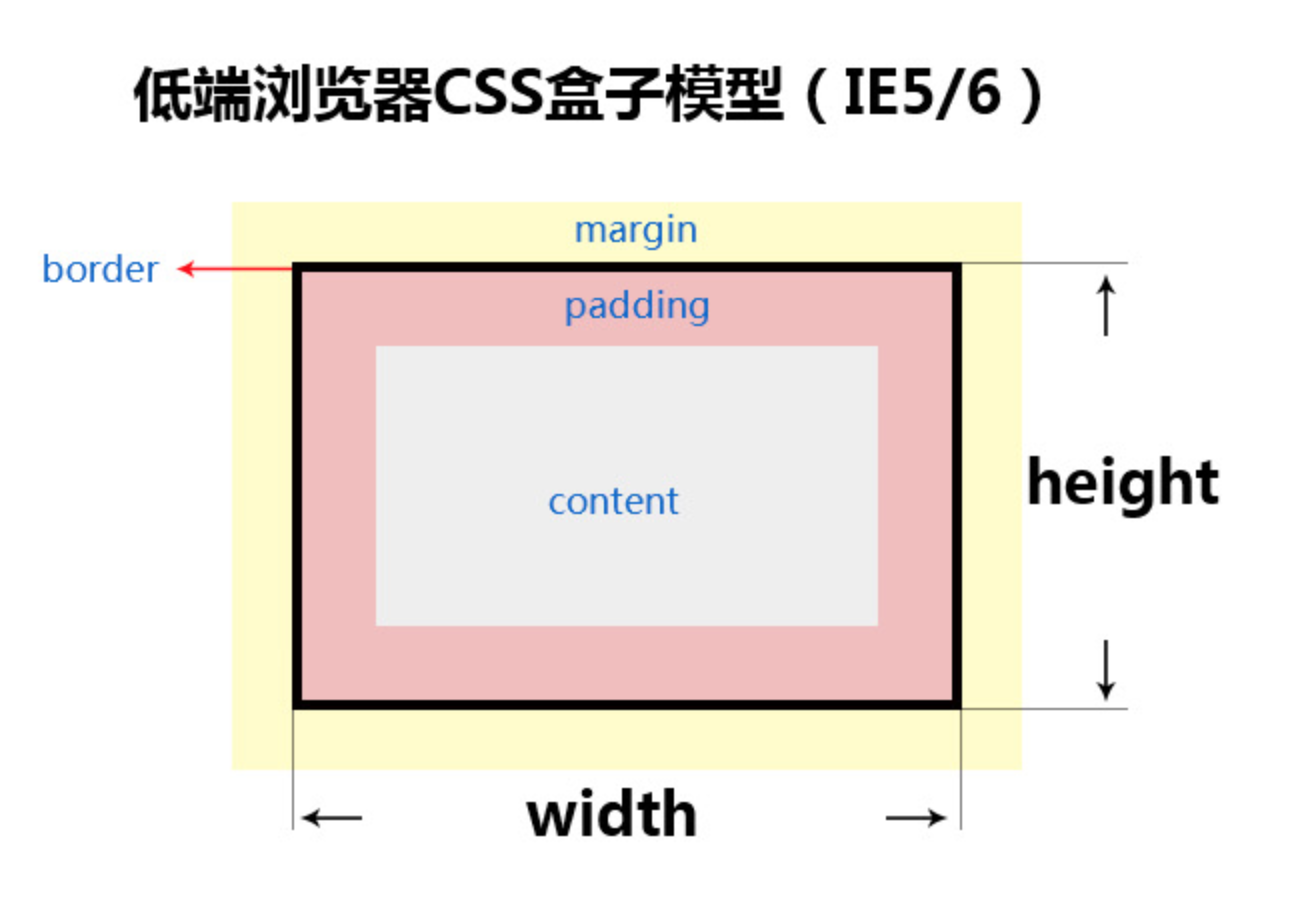
标准的CSS盒子模型与低版本IE的盒子模型有什么不同的?
- 标准的css盒子模型宽高 = 内容区宽高;
- 低端IE css盒子模型宽高 = 内容区宽高 + 内边距﹢边界;


css如何设置这两种模型
box-sizing: content-box; 【标准模型,浏览器默认】
box-sizing: border-box;【IE模型】
JS如何设置获取盒模型对应的宽和高
dom.style.width/height
dom.currentStyle.width/height
window.getComputedStyle(dom).width/height
dom.getBoundingClientRect.width/height
浏览器的兼容性问题
可以在HTML页面声明 <!DOCTYPE html>。

