慕课网-前端框架及项目面试 聚焦Vue/React/Webpack - 第12章 项目流程
第12章 项目流程
why面试为何会考察项目流程
项目流程
- 项目分多人、多角色参与
- 项目分多阶段
- 项目需要计划和执行
为何考察项目流程?
- 确定你真正参与过实际项目(而不是个人项目、毕业设计等)
- 确定你能真正解决项目的问题
- 看你能否独立承担起一个项目(作为项目负责人)
看几个面试题
- PM想在项目开发过程中增加需求,该怎么办?
- 项目即将延期,该怎么办?
- 你将如何保证项目质量?
如何讲解
- 项目的所有角色
- 项目的全流程
- 各个阶段中常见问题
和前端开发相关的项目角色有哪些-role
项目角色
- PM 产品经理
- UE 视觉设计师
- FE 前端开发
- RD 后端开发
- CRD 移动端开发
- QA 测试人
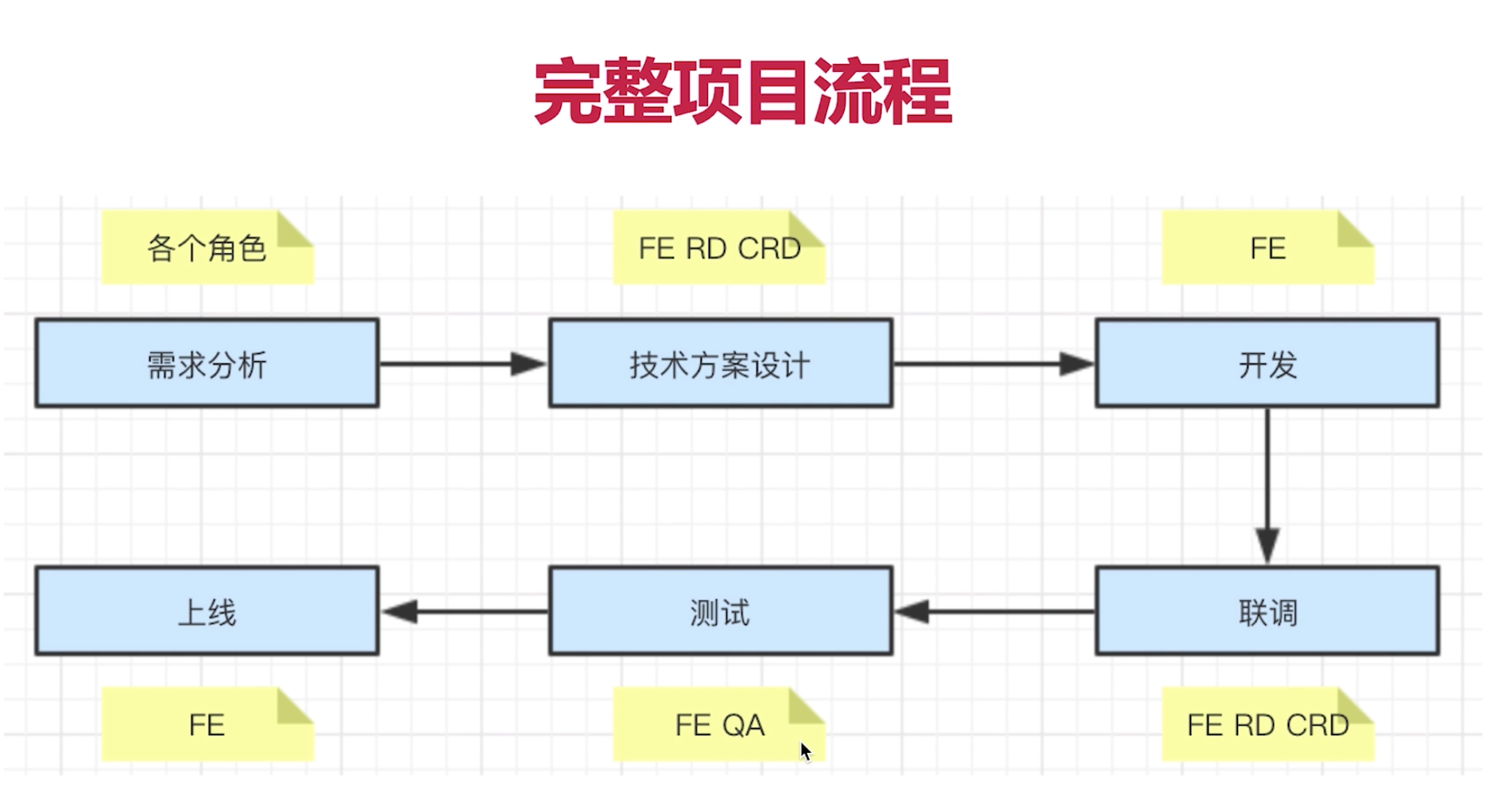
一个完整的项目要分哪些阶段-stage

❶ 需求分析 【各个角色】
❷ 技术方案 【FE、RD、CRD】 & 视觉设计
❸ 开发 【FE】
❹ 联调 【FE、RD、CRD】
❺ 测试 【FE、QA】
❻ 上线 【FE】
Stage1-需求分析
- 了解背景
- 质疑需求是否合理
- 需求是否闭环【例如:点完赞还有个点赞排行榜、APP分享到微信后吸引其他用户到自己的APP】
- 开发难度如何
- 是否需要其他支持
- 不要急于给排期
Stage2-技术方案设计
- 求简,不过渡设计
- 产出文档
- 找准设计重点【组件设计、组件拆分、数据结构设计、接口文档、协议、输入输出】
- 组内评审【设计是否合理、扩展性、安全隐患、性能问题、公司现成的工具】
- 和 RD 、 CRD 沟通
- 发出会议结论
Stage3-开发
如何保证代码质量
- 如何反馈排期【预留 buffer、1/4 的时间,其他并行、其他上游依赖人的排期】、工作量的排期
- 符合开发规范【git、git 分支规范、注释的规范、模块命名】
- 写出开发文档
- 及时单元测试
- Mock API
- Code Review
Stage4-联调
- 和 RD 、CRD 技术联调
- 让 UE 确定视觉效果
- 让 PM 确定产品功能
PM加需求怎么办
- 不能拒绝,走需求变更流程即可
- 如果公司有规定,则按规定走
- 否则,发起项目组和 leader 的评审,重新评估排期
Stage5-测试
- 提测发邮件,抄送项目组
- 测试问题要详细记录
- 有问题及时沟通,QA 和 FE 天生信息不对称
不要对QA说:我电脑没问题!
- 不要说这句话
- 当面讨论,让QA帮你复现
- 如果需要特定设备才能复现,让QA提供设备
Stage6-上线
- 上线之后及时通知QA回归测试
- 上线之后及时同步给PM和项目组
- 如果有问题,及时回滚。先止损,再排查问题
项目沟通的重要性-communicate
- 多人协作,沟通是最重要的事情
- 每日一沟通(如站会),有事说事,无事报平安
- 及时识别风险,及时汇报

